Microsoft has introduced a new feature in SharePoint Online that enables the page author to present content in expandable and collapsible sections. Up until this feature was released, users needed to scroll through the content they didn’t care about. Now, users can group the content of a section together so each section can be expanded or collapsed based on the settings.

One of the best use cases for this feature is an FAQ page where you have the question as the title of the section and the answer as the section content. Now you can just click the plus button (+) to expand the section.
You can also add links to the top of a page that refer to specific sections. The collapsible section is available for Communication sites and Team sites.
How to Set it Up:
- Go to any SharePoint page and edit the page by pressing the Edit button at the top.

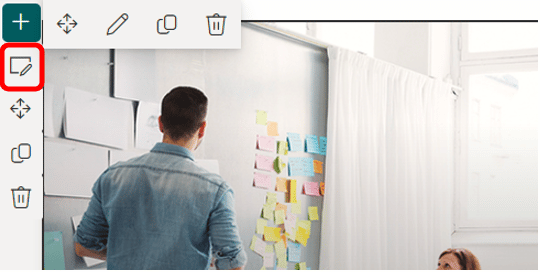
- Go to the first section of the page and click anywhere; you’ll see an Edit section Click it.

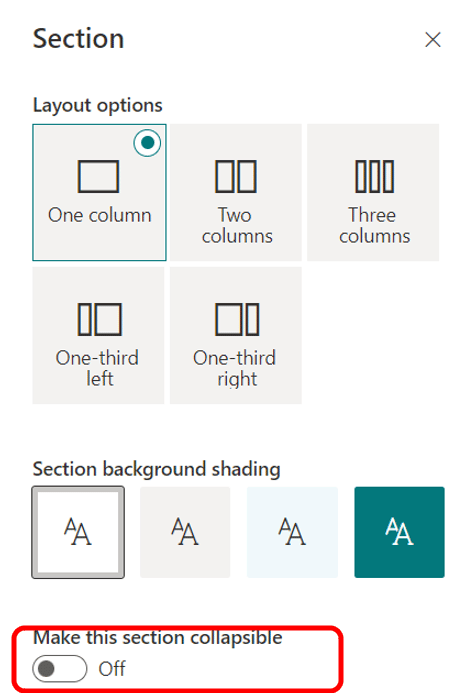
- On the right side a new panel will open.

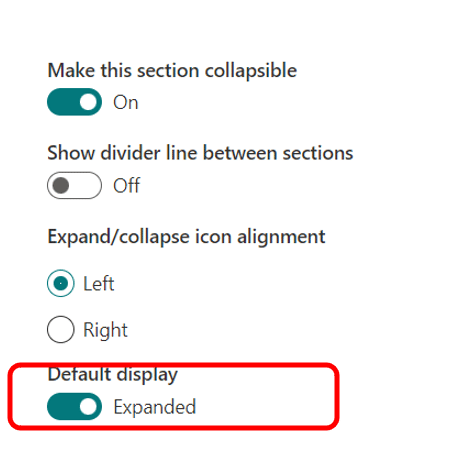
- Activate the setting Make this section collapsible. You’ll then see an additional setting and can define the default display to Expanded.

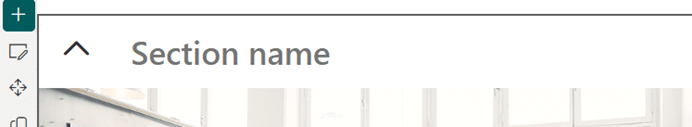
- Give your section a name with meaning.

- Repeat the process 1- 5 for Each Section.
- Once you are done publish the page but pressing on the “Publish” button.
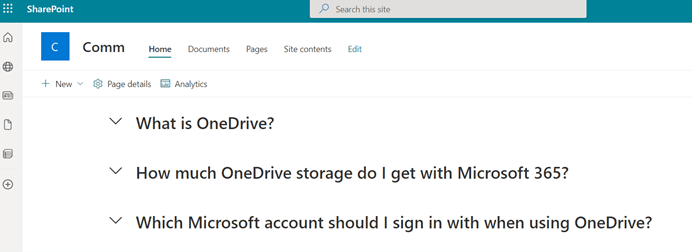
- This is an example of FAQ page where the section is collapsed

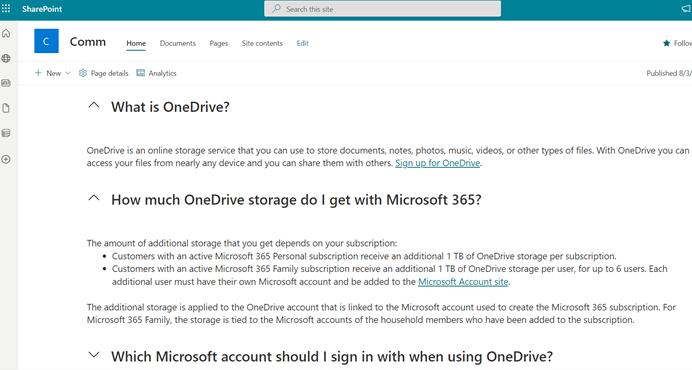
- This is an example of FAQ page where the section is expanded.

- We can also add an additional section at the top of the page as well as a “text webpart.”
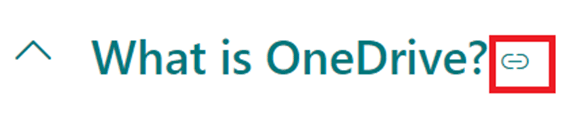
- For each section of the page, we can copy the link of the title and add it to the first section as a Hyperlink, creating a handy table of contents.


How to Present Content of Section as a Tab
Microsoft once mentioned that the functionality to present the section as a tab would be available eventually, but it was never released to GA.
As an alternative, here’s a video where I present how to set up a page with a tab using a separate installable solution.
The video was created based on an article by Mark Rackley.
How to set it up:
- Download the solution from the following link.
- Log in to the SharePoint admin center and go to the App Catalog for SharePoint.
(SharePoint Admin center ->More features ->Apps).
- Click the Upload link and upload the solution that you have downloaded in Step 1.
- On Enable App screen, choose Enable this app and add it to all Sites.
- Go to a SharePoint site and created a new page.
- Define the layout in one of the sections (one column, two columns)
- Click the plus + icon to add a webpart “Modern HillBilly Tab” (seach for Modern in the search box)
- Edit the webpart by clicking on the pen icon, then an additional setting pane will open up on the left.
- Do not change the name in the “Section Class” and “Web Part Class.”
- Click the Manage Tab Label.
- Assign each webpart in the section a “Tab Label” (web part 1 – HR, web part 2 – IT)
- Click Add and Save.
- Publish the page.
- Now you will see each webpart as a tab within the section.
- Repeat steps 6- 12 for each section.

Conclusion
In this article, I presented two new ways to present content on modern SharePoint Online pages. These features give the page author additional functionality and tools to set up professional modern pages.
The collapsible section is a standard feature that Microsoft has released that gives a major boost to the way page authors can present content by grouping information and making it easy for the user to find.
Presenting sections as tabs requires the SharePoint administrator to install the functionality on the tenant level (it cannot be activated by an end user). This solution presents each web part as a separate tab in the section horizontally.
Microsoft has significantly improved the UX on SharePoint Online sites and pages with a modern experience compared to classic pages. Let’s hope Microsoft will continue adding additional features to improve the user experience on SharePoint pages in the future!
Looking for tips on how to evaluate the health of your SharePoint Intranet? Sign up for our free webinar.
Register Today

