Comment créer des sections réductibles, et bien plus, dans vos sites SharePoint


Microsoft a intégré dans SharePoint Online une nouvelle fonction permettant à l’auteur d’une page de présenter des contenus dans des sections réductibles et extensibles. Auparavant, les utilisateurs étaient obligés de faire défiler les contenus qui ne les intéressaient pas. À présent, les utilisateurs peuvent regrouper les contenus des sections de manière à ce que les sections puissent être développées et réduites selon les préférences.
En savoir plus :
- SharePoint comme salle de données virtuelle : bonne idée ou pas ?
- Que sont les Espaces SharePoint ?
- Migration vers SharePoint : points positifs et négatifs
- Les espaces SharePoint ont-ils leur place dans le métavers ?
L’un des exemples d’application les plus intéressants de cette fonctionnalité est une page FAQ, où les questions constituent les titres des sections et les réponses le contenu des sections. Désormais, il vous suffit de cliquer sur le bouton « Plus » (+) pour développer chaque section.
Vous pouvez également ajouter tout en haut de la page des liens renvoyant à des sections données. La création de sections réductibles est possible sur les sites de communication et les sites d’équipe.
Comment procéder
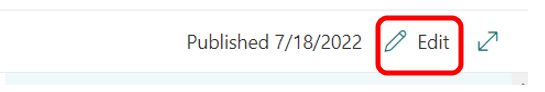
1. Rendez-vous sur n’importe quelle page SharePoint et modifiez la page en cliquant sur le bouton Modifier accessible en haut de la page.

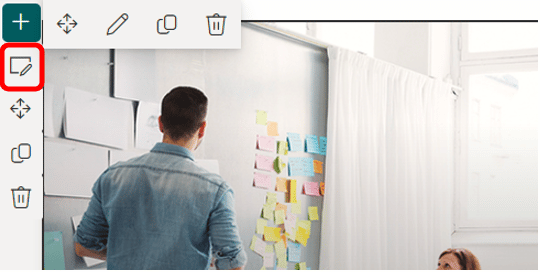
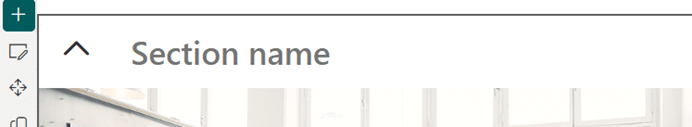
2. Allez à la première section de la page et cliquez n’importe où. Un bouton Modifier la section apparaît. Cliquez dessus.

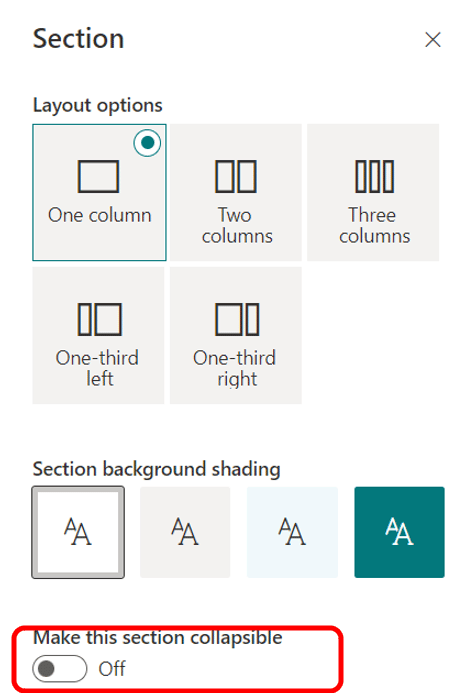
3. Sur la droite, un nouveau panneau s’ouvre.

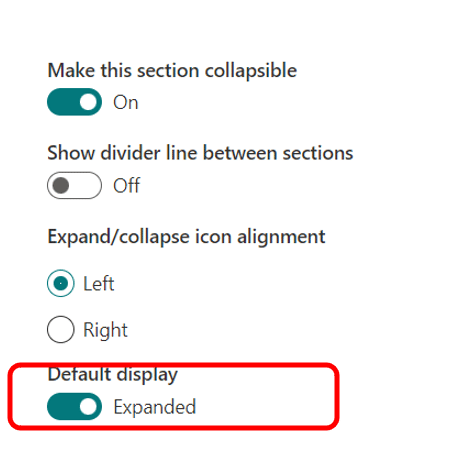
4. Activez le paramètre Rendre cette section réductible. Vous voyez alors un paramètre supplémentaire et vous pouvez activer Développé en tant que paramètre d’affichage par défaut.

5. Attribuez un nom explicite à votre section.

6. Répétez les opérations décrites aux étapes 1 à 5 pour chaque section.
7. Une fois que vous avez terminé, publiez la page en cliquant sur le bouton « Publier ».
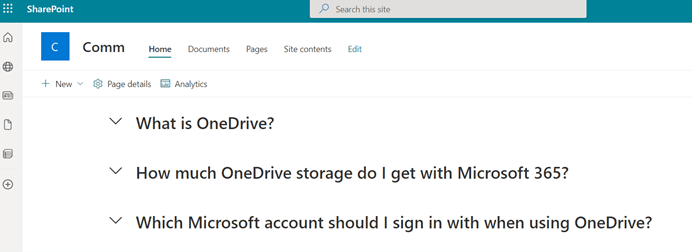
8. Voici un exemple de page FAQ où les sections sont réduites

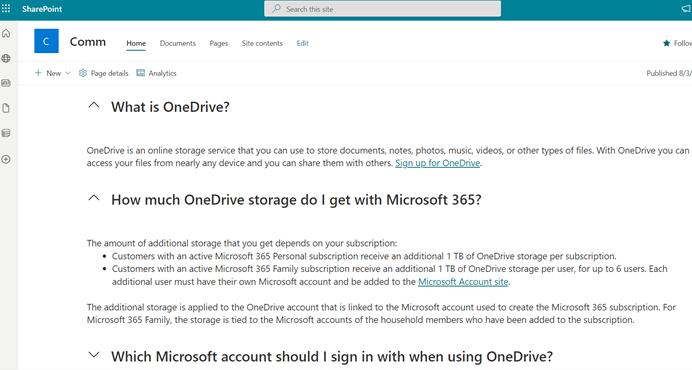
9. Voici un exemple de page FAQ où les sections sont développées.

10. Vous pouvez également ajouter une section supplémentaire en haut de la page ainsi qu’un « Composant WebPart de texte ».
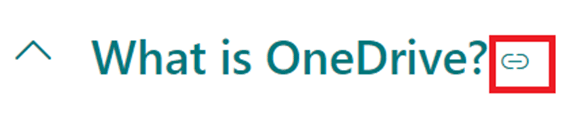
11. Vous pouvez copier les liens correspondant au titre de chaque section et les ajouter en tant qu’hyperliens à la première section, de façon à créer une table des matières extrêmement pratique.


Comment présenter le contenu d’une section sous forme d’onglet
Microsoft a indiqué par le passé qu’une fonctionnalité permettant de présenter les sections sous forme d’onglets serait mise à disposition un jour ou l’autre, mais une telle fonctionnalité n’a jamais vu le jour pour l’instant.
En guise de solution de rechange, j’indique dans cette vidéo comment configurer une page comportant un onglet à l’aide d’une solution à installer séparément.
La vidéo a été élaborée sur la base d’un article de Mark Rackley.
Comment procéder
- Téléchargez la solution à l’aide de ce lien.
- Connectez-vous au Centre d’administration SharePoint et accédez au Catalogue d’applications pour SharePoint.
(Centre d’administration SharePoint ->Plus de fonctionnalités ->Applications).
- Cliquez sur le lien Charger et chargez la solution que vous avez téléchargée à l’étape 1.
- Dans l’écran d’activation de l’application, sélectionnez Activer cette application et l’ajouter à tous les sites.
- Accédez au site SharePoint et créez une nouvelle page.
- Définissez la mise en page dans l’une des sections (une colonne, deux colonnes)
- Cliquez sur l’icône + pour ajouter le composant WebPart « Modern HillBilly Tab » (recherchez « Modern » dans le champ de recherche).
- Modifiez le composant WebPart en cliquant sur l’icône de stylo. Un panneau de paramètres supplémentaire s’ouvre sur la gauche.
- Ne modifiez pas les noms figurant dans « Section Class » (Classe de la section) et « Web Part Class » (Classe du WebPart).
- Cliquez sur Manage Tab Label (Gérer le libellé d’onglet).
- Affectez un « libellé d’onglet » à chaque composant WebPart de la section (WebPart 1 – RH, WebPart 2 – Informatique)
- Cliquez sur Add (Ajouter) et Save (Enregistrer).
- Publiez la page.
- Chaque composant WebPart est ensuite affiché sous forme d’onglet dans la section.
- Répétez les opérations décrites aux étapes 6 à 12 pour chaque section.

Conclusion
Je vous ai présenté dans cet article deux nouvelles manières de présenter du contenu dans des pages SharePoint Online modernes. Ces fonctionnalités constituent autant d’outils supplémentaires à l’aide desquels les auteurs peuvent configurer des pages modernes et professionnelles.
La fonction standard « section réductible°» mise à disposition par Microsoft constitue une amélioration majeure de la façon dont les auteurs peuvent présenter les contenus, car elle permet de regrouper les informations de façon à ce que les utilisateurs puissent les trouver plus facilement.
La fonction permettant de présenter des sections sous forme d’onglets doit être installée par les administrateurs de SharePoint au niveau de l’entité, car elle ne peut pas être activée par un utilisateur final. Cette solution présente horizontalement chaque composant WebPart d’une section sous forme d’onglet.
En proposant une expérience « moderne » des sites et pages SharePoint Online, Microsoft a sensiblement amélioré l’expérience utilisateur par rapport aux pages classiques. Croisons les doigts pour que Microsoft continue d’ajouter des fonctions supplémentaires permettant d’améliorer l’expérience utilisateur sur les pages SharePoint à l’avenir !
Vous voulez connaître d’autres astuces de conception pour les sites SharePoint ? Jetez un coup d’œil aux articles listés ci-dessous !
- Bonnes pratiques pour gérer vos sites SharePoint
- Les conceptions de sites et scripts de site SharePoint
- Tirer le meilleur parti des modèles de sites SharePoint modernes
Produits AvePoint
Vous ne savez pas quoi faire quand votre projet de migration vient au premier plan ? L’outil de migration AvePoint ouvre la voie à votre transformation digitale, que vous migriez vers la dernière version de SharePoint ou le cloud.
Pour plus d’articles sur la conception des sites SharePoint, abonnez-vous à notre blog !


