Are you working for a government agency and want to modernize your IT infrastructure? Learn how moving to Office 365 and working in hybrid environments can help in our free webinar-on-demand!
Full feature parity between classic SharePoint experiences (traditional team and publishing sites) and modern SharePoint experiences (modern team, communication, and hub sites) continues to cause migration concerns for organizations of all sizes. Modern SharePoint sites provide exciting new features including:
- A clean, mobile-ready interface
- Faster page load times
- Improved list and library experiences
- Direct integration with powerful tools such as PowerApps and Microsoft Flow, and much more
Many of my clients have found that a mixture of both classic and modern SharePoint experiences work well in tandem. I always ensure that we spend the proper resources creating a unified user experience with the right blend of branding to enhance user adoption. Despite all of this, there’s a key feature missing from modern SharePoint: extensive custom branding opportunities.

SharePoint Branding Options
In classic SharePoint experiences, branding options allow designers a wide range of possibilities. The ability to provide a custom master page and indirectly tap into Microsoft’s limited ability to push new UI changes to classic experiences has provided SharePoint designers and developers nearly endless control of the SharePoint interface.
Modern experiences, on the other hand, are drastically restricted. We’re currently very limited in our ability to customize the interface, including being limited to basic theming (i.e. color palette tweaking), a custom logo, column formatters, and SharePoint Framework webparts and extensions. In particular, with SPFx extension application customizers, we can include a custom header and footer. These options are powerful, but far from extensive.

Hybrid Experience Limitations
One of the primary issues of combining a classic hybrid experience and a modern SharePoint experience is this lack of custom branding capabilities available in modern. We are currently restricted in getting a consistent look between the two kinds of sites because of the lack of parity in branding options.
Migration scenarios highlight this difference more often as many legacy branded SharePoint sites were not built with the future in mind. Many of these sites use custom master pages that will not migrate well to modern experiences.

This limitation can often be overcome with greenfield projects where classic experiences are purposely designed with modern in mind. When the limitations are known, an UI/UX expert can often conjure the right blend of layout and design.
Modern experiences do provide the ability for custom headers and footers, but even these components have fixed properties that should be considered. These components are fixed to the browser window, meaning they do not scroll with the page. For many sites, this fixed nature of headers and footers can take up valuable screen space.
So, how can we move forward while working within these constraints?
The Art of the Possible
With a combination of imagination, an understanding of SharePoint’s (classic and modern) extensibility endpoints, and an open mind to what will work for your organization, there is a hybrid solution for almost any project.
A hybrid scenario typically includes a SharePoint portal requirement with extensive metadata, custom page layouts, and more control of the UI. Classic publishing portals make complete sense for such a requirement. Meanwhile, the communication and collaboration aspects of such a solution may live well within group-enabled team sites, communication sites, and hubs.
The path of least resistance includes branding your classic site(s) similarly to out-of-the-box modern SharePoint experiences. This means:
- No custom fonts, or at least use the Segoe font for the body of text
- Full-width, liquid, responsive design
- Straight lines and corners
- Using Office Fabric classes

Classic SharePoint branding often includes complex headers, footers, and—too often—overly complex mega menus. Try to have a simple header and footer in your classic site that matches the modern UI. Add a secondary “inner” header or fat footer with more functionality if it’s needed.
Utilize the SharePoint Community
Extensively branding the modern SharePoint interface outside of custom SPFx webparts is especially limited. You can create these yourself, but why reinvent the wheel? My good friend Bob German, a Partner Technology Architect at Microsoft, wrote a very cool solution for a shared header and footer across both classic and modern SharePoint Experiences. This solution is now available on GitHub for everyone to download, customize, and deploy.
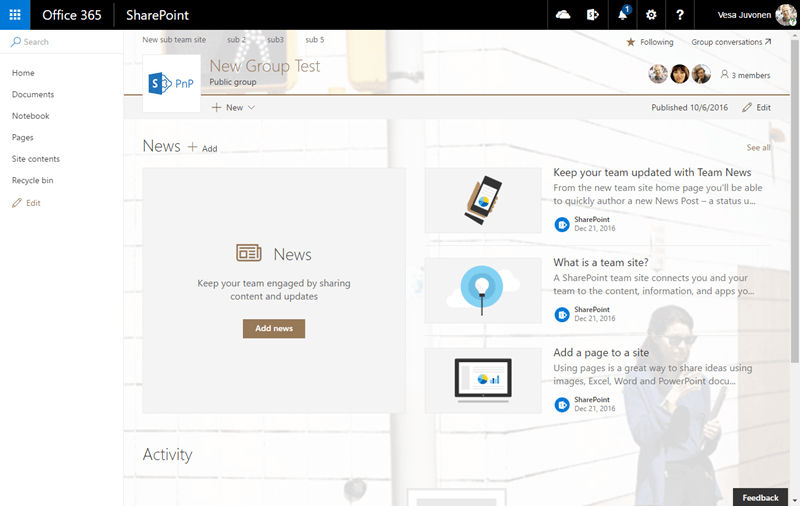
Another open source solution just released by the SharePoint Patterns and Practices (PnP) community includes the SP Starter Kit. This project provides a modern out of the box solution that includes customization scenarios for modern team, communication, and hub sites.
Although this project currently does not include classic experiences, open source projects such as these provide a basis for everyone to create hybrid solutions using practices designed by topic talent within the Office 365 ecosystem.
Watching the community deliver many project requirements is always a joy to witness, as a custom project based on open source components is often more maintainable over the long term because of the large community base.

Embracing the Benefits of a Hybrid Approach
The modern SharePoint interface continues to evolve and improve. I have no doubt that many of the features we love in classic SharePoint customizations will continue to make their way into the modern SharePoint UI extensibility endpoints. In the meantime, a hybrid approach of classic and modern SharePoint experiences may be the answer for your next project, be it a migration or a brand new solution.
What are your experiences? Has hybrid worked for you? What do you think is the best path forward? Keep the discussion going.
Like what you read? Be sure to subscribe to our blog for plenty of fresh content

